Estas extensiones de VS Code para desarrollo web en PHP son un excelente punto de partida para comenzar a personalizar tu IDE. A partir de estas puedes ir experimentando y configurando a tu gusto el entorno de trabajo de Visual Studio Code para los proyectos enfocados en PHP.
Teniendo en cuenta que un exceso de extensiones puede impactar negativamente el rendimiento de tu estación de trabajo hemos reducido nuestra selección a solamente tres. Aunque lo ideal es que configures VS Code por entornos de desarrollo y que tus extensiones y configuración general se adapten a cada proyecto en especifico.
PHP Intelephense
Es la extensión mejor valorada en el universo de PHP teniendo en cuenta la relación entre descargas y calificación en estrellas.
PHP Intelephense te proporciona un excelente soporte para autocompletar expresiones. Te muestra accesos directos a las definiciones de las funciones que encuentras de forma rápida e intuitiva. Además cuando posas el cursor sobre las funciones te ofrece la descripción que insertaste en tus comentarios o la información oficial de PHP, WordPress o el sitio donde esté documentada.
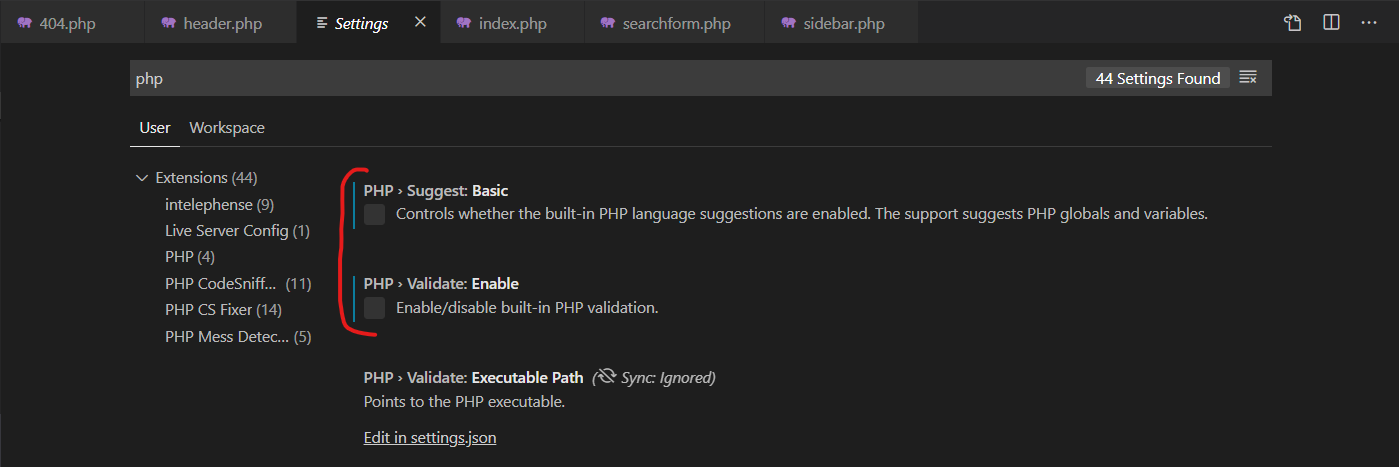
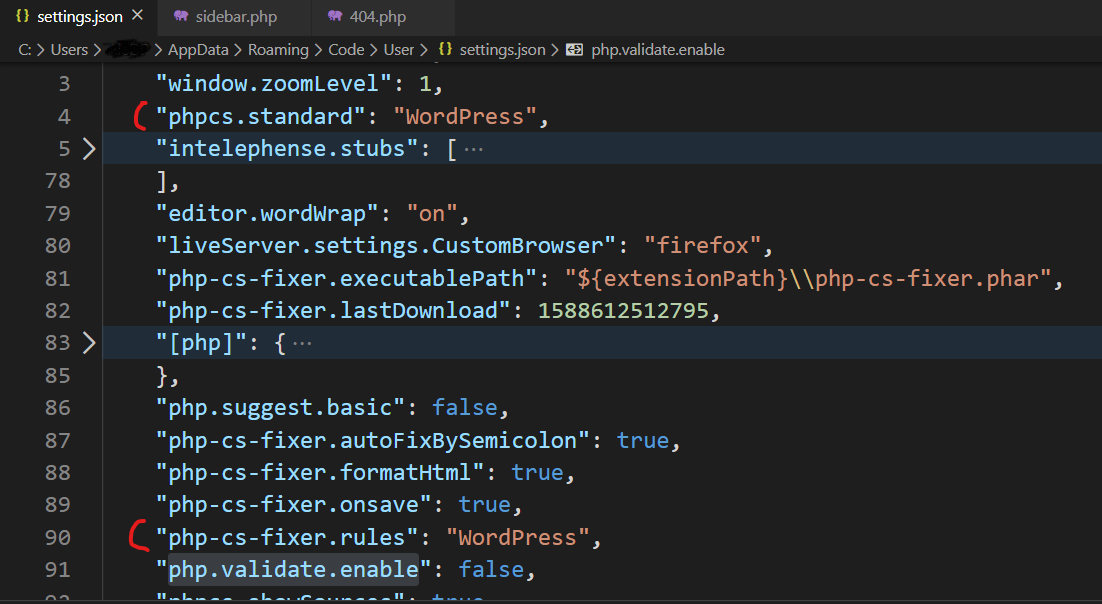
Cuando añadas PHP Intelephense es recomendable inhabilitar en VS Code el soporte nativo para sugerencias del lenguaje PHP. De ese modo la lista de sugerencias que se te presentarán serán las de la extensión y evitaras duplicados innecesarios.

PHP Code Sniffer
Básicamente PHP CS se encarga de revisar tu código para que cumpla con las normas del estándar con que desees trabajar. Esto es muy importante si trabajas con varios frameworks de PHP según el proyecto y te mueves entre WordPress, PSR-2, Symfony o CakePHP.
Probablemente si estás trabajando con PHP ya tienes Composer instalado globalmente en tu ordenador. Asegúrate de tenerlo antes de proceder a instalar phpcs globalmente .
composer global require "squizlabs/php_codesniffer=*"
Una vez completado este paso puedes proceder a instalar la extensión phpcs para VS Code. A continuación puedes emplear el siguiente comando en la terminal para chequear los estándares disponibles:
phpcs -i
En los siguientes enlaces puedes ver como añadir los estándares para WordPress y Drupal porque no vienen por defecto como parte de la extensión PHP Code Sniffer.
PHP CS Fixer
La extensión Coding Standards Fixer (PHP CS Fixer) se encarga de modificar tu código PHP para que siga el estándar que desees: PSR-2, WordPress, Symfony, etc. Además te da la posibilidad de establecer tu propio estándar para un proyecto en específico y que lo puedas compartir con tu equipo de trabajo.
Puedes configurar PHP CS Fixer para modernizar tu código o para optimizarlo según tus necesidades. Aquí entra a jugar el linter que estes usando y es por eso que esta extensión hace una muy buena combinacion con PHP Code Sniffer. Aunque para eso debes asegurarte que coincidan los estándares de trabajo en ambas extensiones.

Una vez configurado e instalado PHP CS Fixer puede ahorrarte mucho tiempo de la tediosa tarea de arreglar a mano los errores de formato detectados por PHP Code Sniffer.
De acuerdo con tu proyecto necesitarás instalar una extensión que te provea un archivo de snippets para facilitar tu trabajo. Para Laravel cuentas con Laravel Snippets de Winnie Lin. Drupal cuenta con Drupal 8 Snippets. En lo referente a WordPress una de las más completas es WordPress Snippets.
Probablemente a medida que avances vas a necesitar depurar tu código PHP para lo cual puedes contar con PHP Debug para VS Code.
Esperamos que instalando estas extensiones para desarrollo PHP en VS Code puedas trabajar con más eficiencia y aumentar tu productividad. Al menos podrás asegurar un código más limpio y ordenado a la hora de compartirlo o someterlo a revisiones futuras.